The digital world is made up of software and hardware and increasingly permeates our lives. Analogous to making material donations, many developers offer software freely for the wider community in the hope that others may benefit also. They typically do this by releasing software under an open source license.
The generous ethos is admirable. Indeed, whereas the spotlight has recently been shone on software developers to become more aware of certain ethical issues, along with pressure to change their practices, there is in fact much to be learnt from that community. I have tried to intimate this in Open Sources: A Higher Consciousness in Software Development, a paper I gave at an unusual conference on the theme of wisdom.
As a developer myself, I am largely self-taught since the 1980s. It may explain why, when solving programming problems, I can be somewhat unconventional and occasionally original.
Open Source contributions
I’m not a prolific or fluent coder, but have contributed to a few open source projects and am currently working on two.
- MakeStaticSite, a static site generator and deployer, is a Bash script that I already use to generate static versions of locally-developed WordPress sites (like this one and research.siga.la). It is release as free/open source software under AGPL v.3 and is available for download.
- WP Offline Search is a further refinement of my fork of WP Static Search by Gergely Szerovay, who developed a WordPress plugin based on Lunr.js. As I’ve not received any response to my pull requests and have reworked quite a lot of the code, I changed the name and intend to set up a new repository.
- epubcheck-web (contributor) – enabling standards-based checking of ePub documents to help self-publishing, motivated by my experiences of self-publishing a Kindle book (see especially the EPUB conversion report slides).
I hope to share the Sigala code likewise, once it has reached a certain level of maturity.
For my work using other people’s software, take a look at the portfolio.
Legacy software, but enduring paradigms
At the turn of the millennium, there was no universal means for authors to edit and maintain their content through their web browser. The technical solutions that existed tended to work only on specific platforms, carried a fee, or else require a Java plugin.
In response, I devised one, NetWedit, possibly the world’s first cross-platform JavaScript-based solution, released under GNU LGPL, in the days when I still thought that the first ‘L’ stood for ‘library’ rather than ‘lesser’. It was experimental and used a crafty method, but it worked well enough for members of Oxford University’s Theology Faculty to maintain their profiles for a teach and learning resources database.
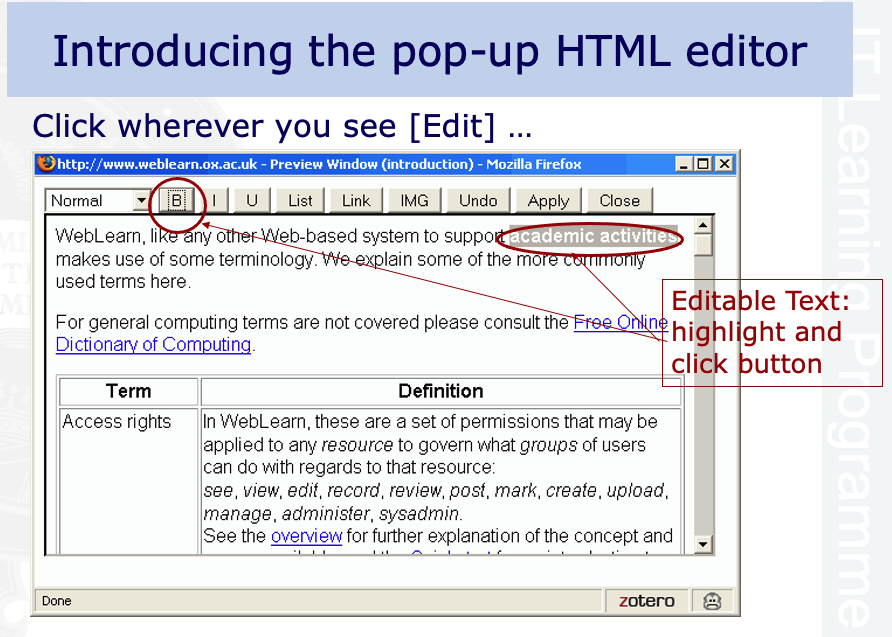
As browser DOM support improved, I subsequently enhanced the functionality, but kept the same basic user interface, to produce RTWedit, which was incorporated into early versions of WebLearn, Oxford University’s centrally-hosted virtual learning environment.

(Screenshot of a slide from OUCS IT Learning Programme training course led by Paul Trafford.)
Standards have moved on and browsers only maintain limited backwards compatibility, so my tools don’t work in a standard desktop today, but the approach of working from first principles is ever-relevant. I’ve recorded some notes in a retrospective piece, Adventures in the Read/Write Web.
Nowadays, we take for granted the fact that we can write content in systems such as WordPress and Drupal using a rich text editor with an experience similar to that in a word processor. Such editors, based on packages such as TinyMCE and CK Editor are still written in JavaScript.
Tags
CMS, development, languages, lifecycle, MakeStaticSite, methodologies, open source, open standards, programming, publishing, search, software, WordPress
This page was published on 7 June 2022 and last updated on April 16, 2024.